안녕하세요
오늘은 HTML 태그를 쪼~끔배워볼께요
요즘 재미들려서, 이것저것 만저보는 중이거든요~~^^

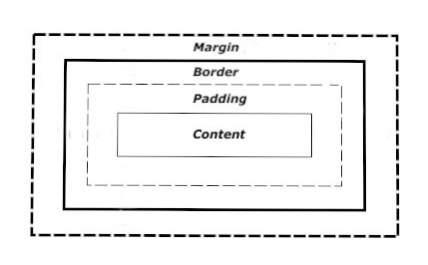
html 박스 구성 방식입니다

오늘은 margin 과 padding 에 대해...
◾️ margin은 외부 여백을 정의하는 테그
◾️ padding은 내부 여백을 정의하는 테그
사용방법입니다
padding 뒤에 숫자를 하나만 넣으면, 박스안의 (상하좌우) 영역의 여백이 모두 동일해 집니다
ex) padding: 20px;
ex) cellpadding: 20;
padding 뒤에 숫자를 2개 넣으면, 순서대로 (상하,좌우) 영역의 여백을 정의할 수 있습니다
ex) padding: 20px 40px;
ex) cellpadding: 20 40;
padding 뒤에 숫자를 3개 넣으면, 순서대로 (위,좌우,아래) 영역의 여백을 정의할 수 있습니다
ex) padding: 20px 40px 30px;
ex) cellpadding: 20 40 30;
padding 뒤에 숫자를 4개 넣으면, 순서대로 (위,우,아래,좌) 영역의 여백을 정의할 수 있습니다
ex) padding: 20px 30px 40px 30px;
ex) cellpadding: 20 30 40 30;
margin도 사용방법은 동일하답니다
단, 이미 만들어져 있는 소스에서 수정하고자 할때는,
가운데 정렬을 위해 margin:auto; 를 사용하기도 합니다
'스터디' 카테고리의 다른 글
| PC에서 모바일화면으로 보기 - 땡큐, 구글!! 크롬브라우저 (0) | 2020.07.15 |
|---|---|
| HTML태그 박스 테두리 꾸미기 border 사용법 (0) | 2020.06.29 |
| 애드센스 ads.txt를 사용하여 수입 보호 조치 - 티스토리 블로그 해결방법 (0) | 2020.03.26 |
| 넷플릭스 계정공유 | 넷플릭스 저렴하게 사용하는 방법 (0) | 2020.03.15 |
| 윈도우 탐색기에서 파일확장자 표시하는 방법 | 컴퓨터기초 (0) | 2020.02.19 |



